当您想到“网站设计”时,想到的第一件事是什么?
您认为惊人的图形吗?
有效使用与您的品牌形象一致的颜色?
带有高清晰度图像的滑块等现代设计元素一定能引起访客的注意?
我们只是说你没错。
但是,本文旨在从完全不同的角度介绍网站设计。
这里讨论的概念和思想围绕两个关键因素:可用性和实用性。
总而言之,挥舞无所不能的鼠标是您的用户,而他是决定单击位置的人。
因此,“以用户为中心的设计”成为您所有Web设计原则的基础是合乎逻辑的。
这种方法的最终目标是提出复杂的设计决策,使您的访客更容易以所需的方式感知呈现的信息。
在阅读并深入了解每种原理时,您可能会发现它们不是最理想的,甚至可能不是完美的。
但是,嘿,这就是试探法的魔力,不是吗?
用户行为及其对Web设计原则的影响
如果网站设计必须以“用户为中心”,则网站设计原则必须深深植根于对用户行为的清晰理解。
多年来,行业专家能够观察用户在与网站交互时展示的特定模式。
通过仔细检查这些模式,我们可以预测Web用户在显示网页时的行为方式。
因此,在检查Web设计原理之前,必须对用户行为有清楚的了解。
内容特朗普设计
面对现实吧。
您的访客不希望您的网站成为现代艺术的奇迹。他们不在那里享受艺术品。
如果他们想要的话,他们宁愿去博物馆。
他们想要的是信息,这些信息存储在内容中。
只要他们找到了想要的东西,他们就会很乐意在设计上做出让步。
互联网上充斥着一些站点的示例,这些站点的设计并不是那么出色,但由于其内容的绝对质量仍在推动着高流量。
所谓质量,是指可信,相关和特定的内容。
读取v / s扫描
在浏览网页时,典型的用户会对其进行扫描以寻找“内容锚点”,以发送有关内容质量的信号。
这些信号可能是关键字,图像,或者几乎与他们正在寻找的内容相关的任何信号。
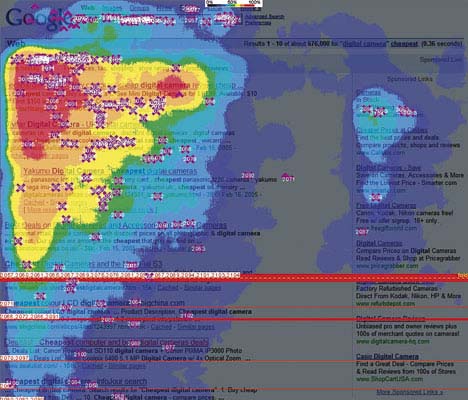
请仔细看下面的图片。您会发现用户实际上已中途停止阅读句子。
为什么?他已经确定此页面是否是他要的内容!

用户没有时间。他们不耐烦
不要期望您的用户在星期天的下午悠闲地浏览您的网站。
就您所知,他们可能正在去高峰时间就办公室进行谈判!
如果您的网站认知负荷高而直观导航不足,则您的用户将放弃您的网站并继续搜索。
用户走最小阻力之路
扫描网页以获取信息时,用户不会遵循逻辑路径。
他们没有遵循从一个部分到另一个部分的特定顺序。
相反,他们所做的被称为“满意”。也就是说,他们追求的是满足最低要求的行动方案。
那么这对您意味着什么呢?只需了解您的用户将锁定到您的远程满足其需求的网页的任何部分。
如果您的用户发现了可能导致他寻找的内容,则很有可能会立即单击它。
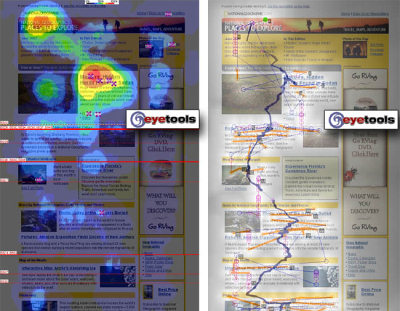
看一下描述典型扫描过程的几个屏幕截图。

用户直觉是关键
就像生活中的大多数方面一样,您的用户宁愿相信自己的直觉,也不愿相信逻辑和理性。
他们只是不在乎提供信息的组织方式。
他们宁愿自己找出最适合自己的方法!
用户喜欢受到控制
您可能会问:“谁不想成为?”
好了,当谈到解密他们想要控制什么时,您会发现这只是合理的。
他们不想要烦人的弹出窗口,除非他们要求。
当他们单击“后退”按钮时,他们想返回上一个窗口,甚至搜索引擎结果页面。
因此,请确保您没有将用户看到的内容强加于页面上。让他们决定他们想要什么。
有了用户行为和行为模式的知识,我们现在可以详细研究这10条原则。
你准备好了吗?
- 不要让用户思考
您的网站不应是迷宫,它要求您的访客解决难题!
从站点导航到内容,所有内容都应显而易见且不言自明。
您的访问者来到您的站点不仅在寻求信息,而且还在寻求专家建议。
不要让他们处于根据优缺点来做出决定,或者将您的产品与竞争对手进行比较的情况。
从阅读者的思想中删除所有问号。
另一个绊脚石是导航。您的网站结构直观吗?
它是否需要用户逻辑思考并得出如何从主页转到内部页面的结论?
一个简单的站点结构很容易遵循,而视觉线索和带有特定和相关锚文本的内部页面链接将大大帮助您。
让我们看几个网站,以更清楚地了解这一点。

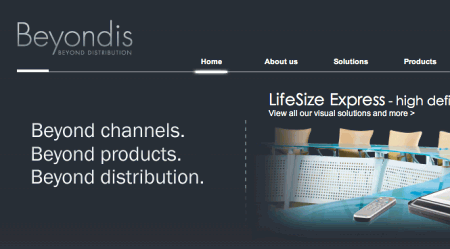
Beyondis.co.uk致力于满足企业和娱乐垂直领域的视听产品。
该副本““超越渠道,超越产品,超越发行”,尽管功能强大,但在读者心中留下了巨大的问号。什么渠道?
从观察到的读者模式中可以看出,他们遵循“ F”模式。
也就是说,与写字母F的方式相同。首先绘制垂直线,然后绘制两个水平线。
按照这种模式,访问者将首先阅读该副本,并立即尝试找出其全部内容。
一个简单的调整就是将复制块的位置和显示AV产品的图像互换。
一旦您首先看到了图像,就可以更轻松地了解副本的含义。
看下一个例子。

这里使用的结构与前面的示例非常相似。但是,非常直接的副本将立即成为现实。
读者心中没有任何问号。
此外,通过简单的说明以及在尝试使用该服务和下载免费版本之间的特定选择,该站点使读者可以轻松地做出决定。聪明。
因此请记住–保持您的沟通(无论是视觉还是文字上的交流)都尽可能简单。
您的读者应该在最短的时间内弄清楚这个主意。
创建初始印象后,您将继续说明功能,优点以及如何获得它们。
- 简化订阅/注册
如果您提供免费试用版,或者您的网站需要注册,则您应该使过程尽可能短。
唯一的方法就是要求最少的细节。
是您需要此访客来尝试您的服务。您的访客还有许多其他选择。所以不要让他走。如果您希望他尝试服务,请确保他可以通过尽可能少的操作来做到。
通过要求访问者甚至在尝试服务之前就共享诸如电子邮件地址之类的私人信息,您会遇到一个推销员,无法信任。
他们宁愿走开也不愿尝试您的服务。
实际上,许多研究表明,用户一旦尝试了您的服务,便愿意分享他们的详细信息,因为他们确切地知道了他们的目的。
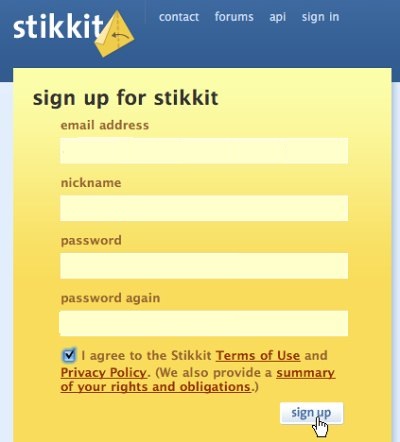
如果您的站点确实需要注册,则将表单中的字段保留为最少。
看下面的例子。

这是字段最少的注册表格的完美示例。
另一个好主意是允许访问者使用其社交媒体或Google帐户进行注册。
简而言之,请尽可能避免注册。如果必须注册或订阅,请使其尽可能简单。
- 控制用户的注意力
现代网站能够通过使用静态和动态内容在单个页面中呈现各种信息。
这使得访问者很容易失去焦点并最终扫描整个页面。这给他留下了很多问题。
记住,这个想法是有零个问题。
当您只显示适当数量的设计元素和文字时,您就可以以更有效的方式控制访客的注意力。
不要给他们太多选择,并引导他们到您希望他们关注的页面部分。
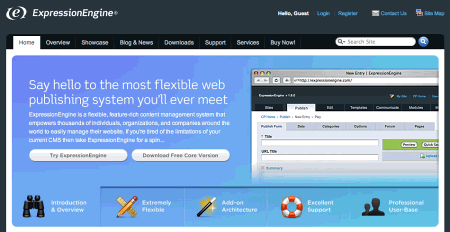
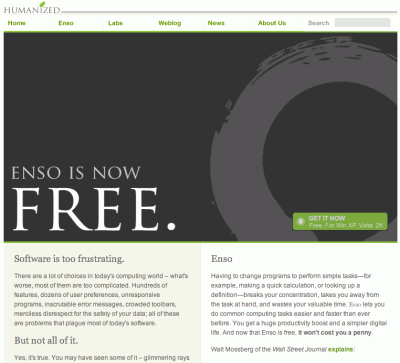
这是一个很好的例子。

此页面使用了专注于完美的原理。观察页面的设计如何将您的注意力吸引到“免费”。
一旦他们将注意力集中在最重要的部分上,您就可以着手开发有关该产品的更多信息。
然后,一个细微的视觉提示将带您到可以下载软件的部分。
无论读者是谁,他们都必须遵循这一顺序。
绝对辉煌。
通过将用户的注意力吸引到页面的所需部分,可以使他们更容易浏览。
最重要的一点是他们没有回答任何问题。
这使他们感到舒服,因为他们知道确切的位置以及将要移动的位置。
反过来,这会赢得很多信任。
- 展示所有功能
使访问者更容易做出决定的另一种方法是清楚地向他们展示他们所拥有的选择。
但是,您必须牢记本文前面讨论的其他要点。
为他们提供尽可能少的选项,并且每个选项都必须指向不同的页面或服务。
您可以使用不同的设计和文本元素来将一个选项与另一个选项区分开,以便您的用户确切知道要遵循的路径。
同样,请保持简单,不要混淆。
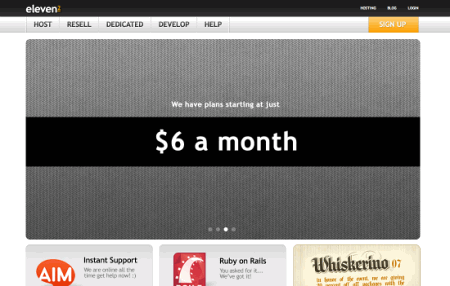
让我们看一个例子。

在此网页中,访问者可以很容易地看出,共有九个明显的选项,可以轻松地区分彼此。
所有选项均以整洁的布局散布。没有混乱!
绝对没有对或错的方式来实现这一目标。
只要您的访问者能够清楚地理解页面上表达的想法并且对浏览网站感到满意,那么您的情况就很好。
- 有效写作是关键
在本文的前面,我们了解了您网站的访问者如何扫描内容而不是阅读内容。
有效的写作都是关于理解这种行为的。
对于读者将忽略的文本内容类型,有明确的指标。
宣传写作是很大的不。一旦读者知道您正在出售某物,他们就会完全关闭。
会导致大量阅读的长文本块将被完全忽略。
任何被视为华丽和夸张的内容都不会被阅读。
技术术语,营销术语,巧妙的文字提示通常是广告文案的一部分,应避免使用所有其他“间接”方法。
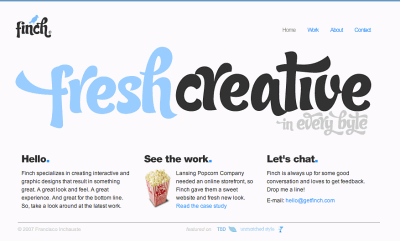
看一下这个有效写作的例子。

不要在灌木丛中跳动。一个简单的副本,并非凭空想象。
每个人都喜欢的实惠,高性价比的服务。
遵循这些久经考验的技巧有效写作。
- 使句子简短明了。不要犹豫,称锹为锹。
- 通过使用多个标题,图形元素,项目符号列表对内容进行分类,来调整可扫描的设计布局,并在单独的框中突出显示重要信息。
- 始终关注收益并以简单客观的方式进行沟通。
- 简约是终极的精致
如果您还记得的话,我们讨论的几种用户行为中的第一个是“ Content Trumps Design”。
我们了解了用户只要找到所需的信息,他们将如何忽略设计。
更进一步,还应注意,简洁,整洁的设计没有混乱,可让访问者轻松浏览网站并帮助他们到达想要的网站部分。
同样,回到焦点原则,您将可以通过更少的设计元素和更整洁的布局来更轻松地控制访客的注意力。
这是简单而复杂的网站设计的一个很好的例子。

如您所见,访问者在选择要单击的部分之前不必花太多时间。
- 空白不是白噪声
大多数网站设计人员都害怕在页面中留出空白。
与流行的看法相反,它使您的页面在内容上显得稀薄,它实际上突出显示了被空白包围的内容。
每次您的读者认为内容很少时,认知负担也相对较低,正如我们在前面的部分中了解到的,这是理想的情况。
在网站设计中留有空白的另一个优点是,它清楚地在页面的各个部分之间创建了可视边界。这样可以产生读者喜欢的清晰可扫描的布局。
请看下面的例子。

请注意,网站如何利用空白作为主要设计元素,将重点放在易于阅读的最小内容上。
- 使用“视觉语言”进行有影响的交流
那么什么是“视觉语言”?
视觉语言包括诸如版式,颜色,符号之类的元素,以及可以有效地部署以补充文本和图形交流的此类辅助交流工具。
尽管这种通信模型的历史可以追溯到史前时代,但是随着GUI(图形用户界面)的出现,它的意义越来越重大。
根据此模型,交流可以分为三个不同的阶段:
- 组织
- 节约
- 通信
组织:
视觉传达的这一要素处理的是清晰一致的结构。字体,符号和其他视觉提示方面的一致性至关重要。
还应将重点放在屏幕布局和导航上。
节约:
视觉传达的这一方面涉及充分利用可用的视觉元素。这包括:
简洁性:使用绝对必要的元素,以实现干净整洁的界面。
清晰度:沟通的每个组成部分都应清晰且无歧义。
独特性:区分各种交流的线条绝不能模糊,重要特性应易于区分。
重点:重点应放在沟通中最重要的元素上,并应明确强调它们。
通信:
应该采取一切措施以确保显示的信息必须与用户的能力相匹配。
发挥重要作用的一些因素是可读性,象征性,版式,质地和颜色。
业界最佳做法是最多使用3种不同字体大小的3种不同字体。
此外,还建议每行不应包含超过18个字或50-80个字符。
- 公约在这里帮助我们
在一个由创新和不断即兴创作驱动的世界中,坚持传统设计可被视为无聊。然而,这并非总是如此。
当然不是网站设计。
想像一下,去当地的超市只是发现他们突然改变了产品放置位置。
直到现在,您才知道您最喜欢的玉米片在哪里。但现在不再。
好吧,您的读者将经历的有点相似。它们习惯于某种网页设计和布局。
一旦中断,他们不妨转到仍然遵循他们熟悉的设计的另一个站点。
关键是要遵循用户的期望。
根据经验,只有在完全确信新想法与现在完全不同并且可以极大地改善用户体验时,才必须进行创新。
切勿仅仅为了创新或时尚而进行创新。
- 经常测试,尽早测试
测试的重要性不能简单地夸大其词。它们提供有关您网站性能的有价值的,通常是无价的见解。
在测试时,三个因素至关重要:
时间:始终在项目的早期进行测试。
范围:始终进行彻底的测试。部分测试与不测试一样好。
原因:网页设计没有一种万能的方法。因此,您必须包括本地原因,例如布局要求,利益相关者的规格和预算。
一些值得深思的地方:
完全测试一个用户比部分测试100个用户提供更多的信息。
另外,在项目开始时测试一个用户比在项目结束时测试50个用户提供更多的见解。
始终牢记,在需求分析和设计的初始阶段,错误更加频繁,并且在最终修复时更加昂贵和复杂。
测试需要重复迭代。测试完设计并修复缺陷后,请确保再次进行测试。
就您所知,您修复的缺陷可能隐藏了另一个缺陷。
可用性测试最有用。它们要么指出现有的错误,要么表明没有设计缺陷。
就像作家不适合校对和编辑自己的论文一样,编码人员也不适合测试自己的代码。
因此,总是建议让其他人来测试您的代码。
底线:
在了解了所有10条原则之后,您可以清楚地了解到,网站设计不仅仅涉及布局和图形。
通过清楚地了解访问者的行为方式,您可以设计一个网站,使访问者可以轻松导航到网站的特定部分。
最终目标是确保您的网站的可用性因素对您的用户而言较高,而实用性因素对于其搜索查询的相关性而言较高。
现在,您可以开始尝试这些想法,并让我们知道如何解决。我也很想听听您可能有的任何问题,意见或建议。
随时使用下面的评论部分。
--- END ---