我们都知道根据外观进行判断是错误的,但是此规则不适用于您的网站。这里没有余地–为了帮助您的业务发展,您的网站必须看起来美观且易于使用。因此,如果在某个时候您意识到不是这种情况,则必须做好准备并启动网站重新设计。
原因可能会有所不同。也许您的网站设计使您的访客听到拨号上网的声音,并且您决定最终使它焕然一新。也许您刚开始在初创公司的网站上获得了大量流量,并意识到由于用户体验不佳,它不能很好地为您提供服务。否则您的营销目标可能已经改变,您现在需要调整网站设计和内容,以更好地传达您的品牌价值。
根据您需要解决的问题,您可以选择运行A / B测试并逐个实施更改,也可以一次完成整个操作。但是无论如何,您的最终目标是在考虑客户旅程的基础上打造美观的网站。并且在任何情况下,您的网站SEO都会受到影响。
在本文中,我们将介绍网站重新设计的主要阶段,并考虑您在途中可能进行的每项更改对SEO的影响。考虑到所有这些问题,您将能够通过网站重新设计的跑步机,而不会损害您的SEO。
果您选择试穿法
进行重新设计并不一定意味着一次性更改数十项内容。如果您的目标是使网站适应用户的需求并提高转换率,则UX设计人员建议使用A / B测试开始重新设计。因此,假设您已经为自己准备了热点图和会话重播,发现了当前网站设计中的一些陷阱,并渴望启动第一个测试。根据选择的测试方法,这是您需要考虑的SEO。
在单个URL上运行A / B测试
如果您要进行A / B测试的更改较小,例如按钮颜色和CTA消息,那么最好在同一URL上旋转多个测试版本。这种测试方法的工作方式是,在加载页面时,某些用户会看到默认版本,而对于其他用户,则会注入JavaScript,从而在浏览器中动态修改页面。这称为操纵DOM。
使用此方法不应以任何方式损害您的SEO。Google会了解您正在运行测试,因此鼓励您这样做,因为测试旨在帮助网站更好地为最终用户提供服务。因此,使用特殊的测试工具,您可以创建多个页面变体,并让用户选择获胜者。
许多工具甚至都带有高级的用户定位设置,使您可以选择哪些用户可以看到您的测试版本。就像您可以仅向登录的网站访问者或仅来自特定广告系列的用户显示测试变体。唯一要记住的是不要通过限制Googlebot对测试版本的访问来将Google排除在测试之外。Google可以认为它是在掩盖事实,并惩罚您违反其准则的行为。
进行拆分URL测试
如果您想测试经过大量更改的全新页面设计,则不可以使用JavaScript操作DOM,因为过多的JavaScript可能会大大降低您的网站速度。此外,您根本无法以这种方式实施任何根本性的更改。因此,您必须将重新设计的页面版本放在单独的URL上,并将一些访问者发送到该URL。另外,您必须考虑几个SEO细微差别。
- 将您的部分用户重定向到测试URL时,请使用302而不是301重定向。这样,Google就会知道重定向是临时的,并且应该保留原始URL的索引。
- 为避免重复的内容处罚,请使用rel = canonical标签将原始页面版本标记为canonical。一些SEO专家建议改用noindex元标记标记测试页,但Google不鼓励这种做法。使用rel = canonical标签还可以帮助您防止关键字蚕食。
最后,无论您选择上述两种方法中的哪一种,都请确保仅在必要的时间内运行测试–否则,Google会将您长时间的测试视为欺骗搜索引擎的一种尝试。
根据获得的流量,一个好的测试工具将告诉您实验应持续多长时间,以便您得出有效的结论。因此,一旦您成为测试马拉松比赛的获胜者,就可以相应地更新您的网站并删除测试脚本或备用URL。
如果您选择一次改造整个站点
A / B测试非常棒,因为它使您可以制定数据驱动的重新设计决策。但是在某些情况下,一口气改造整个网站可能是一个更好的选择。就像您的网站访问量不多,而您必须进行数月的测试才能获得可行的结果一样。或者,当您的网站看起来确实过时,并且将旧设计保留为控制选项没有任何意义。或者,当您的网站没有响应时,您需要使用不同的基础技术来使您的网站适合移动设备使用。
无论如何,如果您想在一夜之间给整个网站一个崭新的外观,这就是您在SEO方面需要记住的内容。
在后台重新设计您的网站
不能直接在实时网站上实施所有更改–您不希望从用户体验中脱颖而出,也不要冒险关闭实时网站。因此,正确的方法是保持原始网站的版本完整并不断更新,直到您准备向公众展示重新设计的版本为止。为此,通常的做法是创建网站的精确副本并将其放置在dev子域中–这样,您将能够在临时环境中处理所有测试和开发过程。
同时,您希望将自己的开发网站副本放在Google够不到且用户看不见的地方。您可以通过多种方式来执行此操作。第一种选择是将Robots <META>标记注入网站每一页的标题,以防止Google索引网站副本:
<html> <头> <title> ... </ title> <META NAME =“ ROBOTS” CONTENT =“ NOINDEX,NOFOLLOW”> </ head>
另外,您可以使用.htaccess文件对网页进行密码保护,从而在服务器级别限制对开发人员网站的访问。这样,任何试图访问您的网站(包括机器人)的人都必须首先输入一个有效的密码。那些运行WordPress网站的人也可以使用现成的解决方案,并安装一个密码保护的插件来完成所有繁重的工作。
注意网站结构
重新设计结束后,您最终会将网站的开发版本推送到您的实时站点,并称之为一天。但是在此之前,您需要确保新旧网站的结构完全一致。
当然,最好将内容保留在相同的URL上,但是在重新设计的过程中,您可能会理解需要删除某些页面,并且如果合并,某些页面会更好地工作。为了说明重新设计后网站结构如何变化
仔细观察,可以很清楚地看到一些部分被重命名,一些部分被移到了不同的URL,而有些则只是从主菜单中被剪切掉了。此外,Mailchimp完全放弃了他们的博客。因此,让我们从SEO角度一一看待所有这些更改。
删除页面并将其移动到新的URL
自然,删除某些URL或将页面移至其他URL都会影响您的SEO。如果网页的效果特别好,您可能会不惜一切代价尝试保留它。而且,Mailchimp仍然删除了其功能页面,并创建了一个新的名为Marketing Platform的页面,以显示其功能概述。是什么促使他们采取这种对SEO不友好的举动?简而言之,随着Mailchimp业务的发展和引入许多新功能,他们的网站必须反思这些变化。
尽管这是不利的,但有时有必要将页面移至新的URL,这绝对没问题。您只需要谨慎处理此类情况。因此,每当删除URL却获得新的URL时,您都需要使用301重定向。它涵盖以下情况:
- 出于相同目的,删除旧页面并创建新页面;
- 将页面移至网站的其他部分,页面名称保持不变;
- 删除子域(例如博客或帮助子域),但将其托管的所有材料保留在网站的不同部分下。
如果您未设置301重定向,页面将返回404 not found错误消息。如果网页排名较高,具有大量的反向链接并收到大量流量,则通常会将其重定向到其他URL,以使网站不会失去该页面带来的所有流量。
但是,有时您可能希望将已删除的页面保留为404。如果您网站上的某些页面无法为您服务,则您可能希望简单地摆脱它们而不创建新的相似内容。在这种情况下,Google建议将该页面保留为404,而不是将其重定向到首页或其他不相关的网页。
值得注意的是,所有重定向设置都应在网站仍处于暂存环境中时完成,因此您必须注意删除的每个页面,并在必要时进行重定向。将您的网站从开发人员推送到正式运行后,一切应该已经顺利进行,我敢打赌,您不希望用户和Googlebot在您的网站上找到要重定向的404页面。
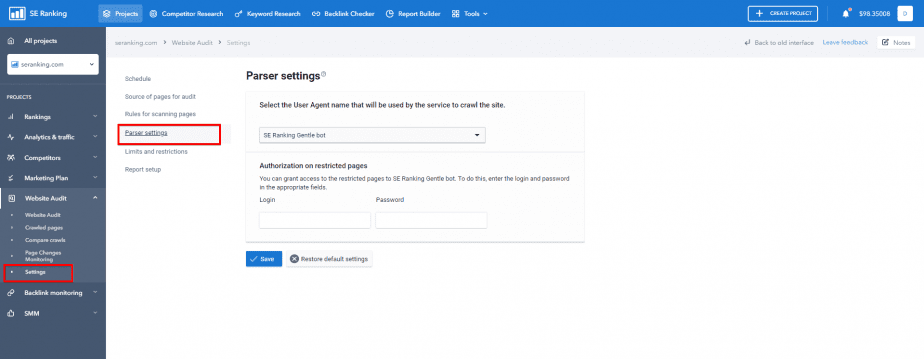
现在,发现所有需要重定向的页面的最简单方法是对网站进行爬网,然后导出扫描数据以进行进一步分析。但是,由于您限制了对开发子域的访问,因此大多数工具将无法爬网您的网站。SE Rank的网站审核工具可以帮助您实现这一目标。您可以授予它访问开发站点的权限,它将为您提供所有必要的信息。要授予SE Rank机器人爬网您的登台站点的权限,请转到“设置”“解析器”设置,并共享您的开发人员网站的登录名和密码。

此外,请确保将解析器设置为也扫描“审核的页面来源”选项卡下的子域。
如果您做对了所有事情,那么您的URL重定位过程将不会显着影响您网站的SEO性能。当然,对于Google来说,要花一些时间才能了解您的某些网页有了新的首页,并且它开始为旧的URL曾经用于排名的所有关键字对它们进行排名。但是最终,你会一切都好。
修补内部链接
在重新设计过程中删除一些页面会影响您的内部链接。因此,完成重定向设置后,您还需要修复内部链接体系结构。如果页面被永久删除,则指向该页面的所有内部链接也应删除。如果页面被重定向到新的URL,则需要更新指向该页面的所有链接。用等效的新URL替换内部链接似乎没什么大不了的,因为通过重定向,用户无论如何都会到达目的地。但是重定向加重了服务器的负载,并且在途中可能会丢失一些链接,因此毕竟进行所有必要的调整会花费很多时间。
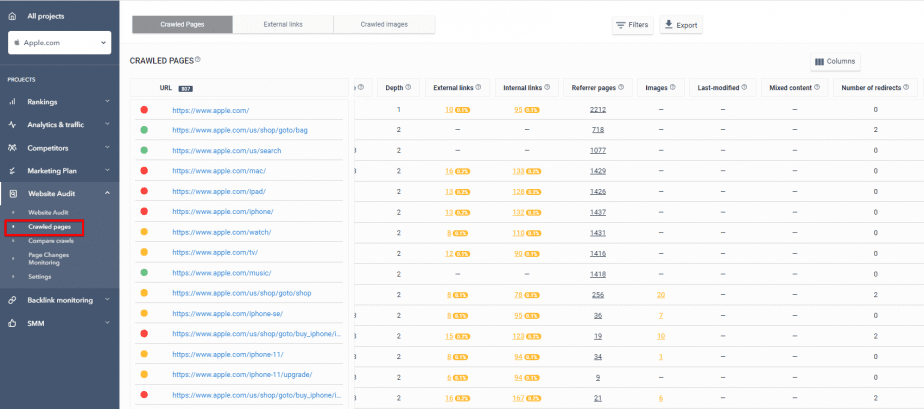
要找出链接到网页的哪些页面在重新设计期间被删除或重定向,您可以再次使用SE Rank的网站审核。在原始网站副本的搜寻中找到您删除的所有页面,然后查看“引荐来源页面”列。通过单击此列中的页面数,您可以访问指向已删除页面的内部链接的完整列表。

要记住的另一件事是页眉和页脚菜单中的导航链接。从菜单中删除一些元素和/或添加新的部分可能会倾斜网站的内部链接余额。由于简单明了的设计是趋势的潮流,因此许多企业选择在重新设计过程中对顶部菜单和页脚导航进行整理。同时,可以将新页面添加到页眉/页脚导航中,以使其醒目。
同时,他们在页脚菜单中同时保留了“支持”和“新增功能”部分。原因如下:
- 从标题菜单中删除一个元素会使该元素不可见。您需要至少将其保留在页脚中,以使用户有机会从首页访问该部分;
- 标题菜单元素的链接权重更高,因为每个网站页面都链接到它们。因此,最重要的页面应成为标题菜单的一部分;
- 从页眉菜单中删除某些元素时,请确保将其放置在页脚中或通过上下文链接将其链接到网站,以将其仍“附加”到网站的链接结构中。如果网页没有指向它们的内部链接,则Google很难找到并重新爬网它们。因此,尽管它会保留在Google的索引中,因为Google会记住该页面的存在,但与其他网站页面相比,该页面被重新检索的频率降低了;
- 如果未自动更新XML网站地图,请确保进行更新-这将帮助Google更快地索引在重新设计过程中添加的新页面。
查看架构标记
架构标记是一种语义词汇表,已添加到网站的HTML代码中,以帮助搜索引擎更好地理解网页的内容。如果您在网站上使用架构标记,请确保对其进行审查,尤其是如果您手动编辑了网站代码以引入一些新的设计元素时,尤其如此。在这种情况下,某些标记元素可能会被意外删除。此外,如果您向网页添加新元素,则还必须使用相关标签对其进行标记。
您可以使用结构化数据测试工具来检查一切是否正常。要测试新的架构模板,只需将代码粘贴到“代码片段”选项卡中。对于已修改的旧页面,您将不得不等到网站上线,因为该工具将无法访问您的开发网站。花一些时间测试URL并修复所有错误。如果您的网站太大而无法手动检查每个URL,则您需要稍等片刻,以使Google注意到所有已实施的更改,然后在Google Search Console中检查“架构标记”报告。
内容总是会受到影响
除非您将高级内容视为SEO的圣杯,否则重新设计后网站内容保持不变的可能性非常低。随着首页和登陆页面的外观焕然一新,您原来的内容可能并不真正适合新框架。此外,即使旧内容与新设计配合得很好,也可能难以抗拒在视觉效果上进行改进的诱惑。追求完美的唯一问题是Google可能不喜欢它。而且,用户也可能不喜欢它。
为了避免重新设计生效后排名和点击率开始暴跌的情况,请遵循一些简单的规则。
数数你的话
尽可能避免从目标网页上删除一千个单词的文本,而用一些总单词数为一百个单词的醒目短语代替它。简约的外观看起来不错,但Google喜欢页面中充满单词,很多单词的页面。
如果绝对有必要转向更简洁的文本块,请尝试至少保留尽可能多的原始页面版本元素。就像您的主页显示了您提供的服务一样,请至少对它们进行一些提及。这就是Mailchimp所做的,将其功能的完整描述替换为一小块,其中包含对所提供解决方案的简短描述以及相应登陆页面的链接。

从您的发起人那里获得反馈
理想情况下,您希望一个接一个地修改目标网页,以A / B测试不同的消息。这样,如果某些实施的更改不会引起用户的共鸣,那么您只会失去一个特定目标网页生成的潜在潜在客户。如果您是冒险家,则可以决定将所有着陆页放在一个篮子里,并在进行大规模重新设计时将它们全部零售。在这种情况下,如果出现问题,您的CTR可能会很低。
为了稍微减轻这种风险,您可以要求品牌推广者对重新设计的网站进行Beta测试。吸引大约十个忠实的客户就足以发现您新网站的外观和内容的所有缺陷。客户将让你知道,如果一些目标网页上的辉煌消息是不是在所有的说服力或者–在最恶劣的情况下–如果新的网站设计,使他们想按“关闭标签”按钮。
复制并保留旧文本
尽管采取了所有预防措施,但您重新设计的网站可能会开始失去排名和点击率。如果您已经正确设置了技术部分,那么应该指责新内容或新设计本身。
要为这种情况做准备,请复制并保留原始文本。尝试用旧的对等文本替换新文本,然后看看会发生什么–如果它可以帮助您摆脱Google和用户的耻辱,那就不必批量修改目标网页。相反,请尝试使用A / B测试逐一实施更改,以查看适合您的用户的更改。
最后的想法
网站重新设计是一个复杂的过程,它使网站向外和向内转换。网站可能会获得新的徽标,更新的菜单,不同的页面布局,这会影响UX,因此也会影响SEO。内容可能会稍作修改或被新副本完全取代,这可能会对SEO产生更大的影响。最后,某些页面可能会被删除或移至其他URL,如果处理不当,将会带来严重的SEO后果。此外,如果开发人员未能正确设置A / B测试流程或测试站点,则甚至在重新设计完成之前,网站SEO可能会遭受损失。
由于在重新设计过程中可能会出错,因此SEO专家应与UX设计人员和网站开发人员密切合作,以防止发生任何可能的问题。毕竟,无须经过重新设计就可以实现,只需要对参与该过程的人员有一定的了解和警惕即可。
--- END ---